Основы PHP. Урок 1. Введение.
Рассмотрим, как выглядит программа на языке PHP, а также попробуем работу встроенного в PHP веб-сервера для разработки.

Итак, если Вы уже подготовили свой компьютер для изучения PHP согласно статьи 1 и статьи 2, то Вы уже знаете, как выглядит программа на PHP:
<?php
echo "Hello World!";
?>Программа на языке PHP начинается с тега <?php и завершается тегом ?>
В данном примере мы использовали одну из стандартных функций PHP для работы со строками echo, которая выводит одну или более строк. Более подробно об этой и других функциях можно прочитать в Руководстве по PHP.
PHP был специально сконструирован для веб-разработки и одно из его замечательных свойств то, что его код может внедряться непосредственно в HTML-документ.
Давайте создадим в нашем каталоге myphp подкаталог html, а в нем файл index.html со следующим содержимым:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>
Откроем его, два раза кликнув (у меня в системе установлен веб-браузер Chrome):

Открылась простейшая html-страничка. Давайте попробуем внедрить код PHP внутрь HTML-документа, для чего отредактируем файл index.php добавив строки:
<?php
echo "Внедренный код на PHP";
?>В итоге получим:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
<?php
echo "Внедренный код на PHP";
?>
</body>
</html>Откроем этот файл в браузере и увидим, что ничего не изменилось, как будто мы ничего не писали в файл. Это произошло, потому что браузер не способен обработать PHP-скрипт внутри HTML-документа. Это может сделать только интерпретатор PHP.
Как правило, когда мы заходим на какой-то сайт, набирая в строке браузера что-то вроде http://site-name.com , то запрос нашего браузера обрабатывается веб-сервером в Интернете. Если этот сайт написан с применением PHP, то в связке с веб-сервером (например nginx или Apache) работает и PHP-интерпретатор, который "просматривая" текст страницы и обнаруживая там теги <?php и ?>, исполняет код, заключенный между ними. Таким образом, нам следует запомнить, что PHP-код выполняется на сервере и не может быть исполнен непосредственно в браузере (как, например, код на JavaScript).
Для того, чтобы увидеть, как отработает PHP-скрипт внутри HTML-документа, мы можем воспользоваться веб-сервером, встроенным в PHP. Данный сервер предназначен для помощи в разработке приложений и замечательно подходит под нашу задачу. Так как наш документ будет обрабатываться интерпретатором PHP, откроем наш файл index.html в редакторе AkelPad и выполним "Файл - Сохранить как", указав имя index.php. Файл index.html можно удалить.
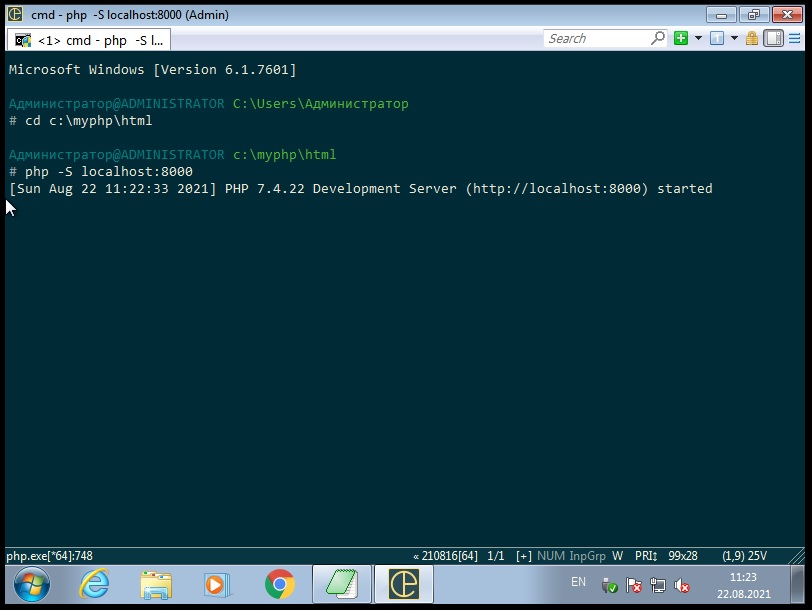
Откроем ConEmu, перейдем в наш каталог с файлом index.php и выполним команду:
#php -S localhost:8000
Видим, что запустился сервер разработки, который доступен по адресу:
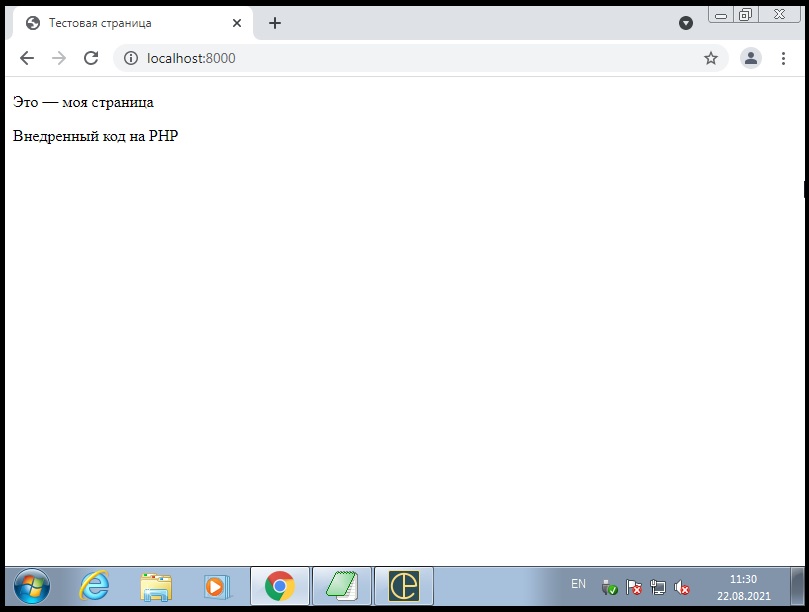
http://localhost:8000Откроем данный адрес в браузере:

Мы видим, что компилятор PHP выполнил наш код между тегами <?php и ?>, где мы просим вывести строку, и вернул полноценный HTML-документ запущенному веб-серверу, который, в свою очередь предоставил его для отображения нашему браузеру.
Чтобы остановить работу веб-сервера, в окне ConEmu нажмите сочетание клавиш CTRL-C
На первых порах нам не потребуется использование встроенного сервера для изучения основ PHP-языка, но, если возникнет такая необходимость, как на примере выше, знайте, что установленный интерпретатор уже предоставляет такую возможность.
Успехов в учебе! ;)
